怎样画一张人见人爱的系统架构图
—
一副精确且大气漂亮的系统架构图能够同时体现公司产品的架构能力和品牌形象。
来源 / 任向晖的科技与商业论道 (ID:philrenwx)
作者 / 任向晖
来源 / 任向晖的科技与商业论道 (ID:philrenwx)
作者 / 任向晖
在我们IT行业,经常要画系统架构图。这是和客户,上下游伙伴进行技术和商务沟通的有效工具。几乎任何一个复杂企业软件产品和方案都会把系统架构图作为商业表达的重点。
在技术研讨会上,这些架构图往往是幻灯片的主角,不仅出现在现场屏幕上,还是现场观众举起手机拍照的重点对象。
所以,一副精确且大气漂亮的系统架构图能够同时体现公司产品的架构能力和品牌形象。
IT架构图看起来总是高大上,复杂的系统有时候不知道从何着手,但只要掌握几个关键步骤,你就能够做出惊艳的成果来,让读者赏心悦目的同时,增强研读的兴趣。
01
从具象到抽象
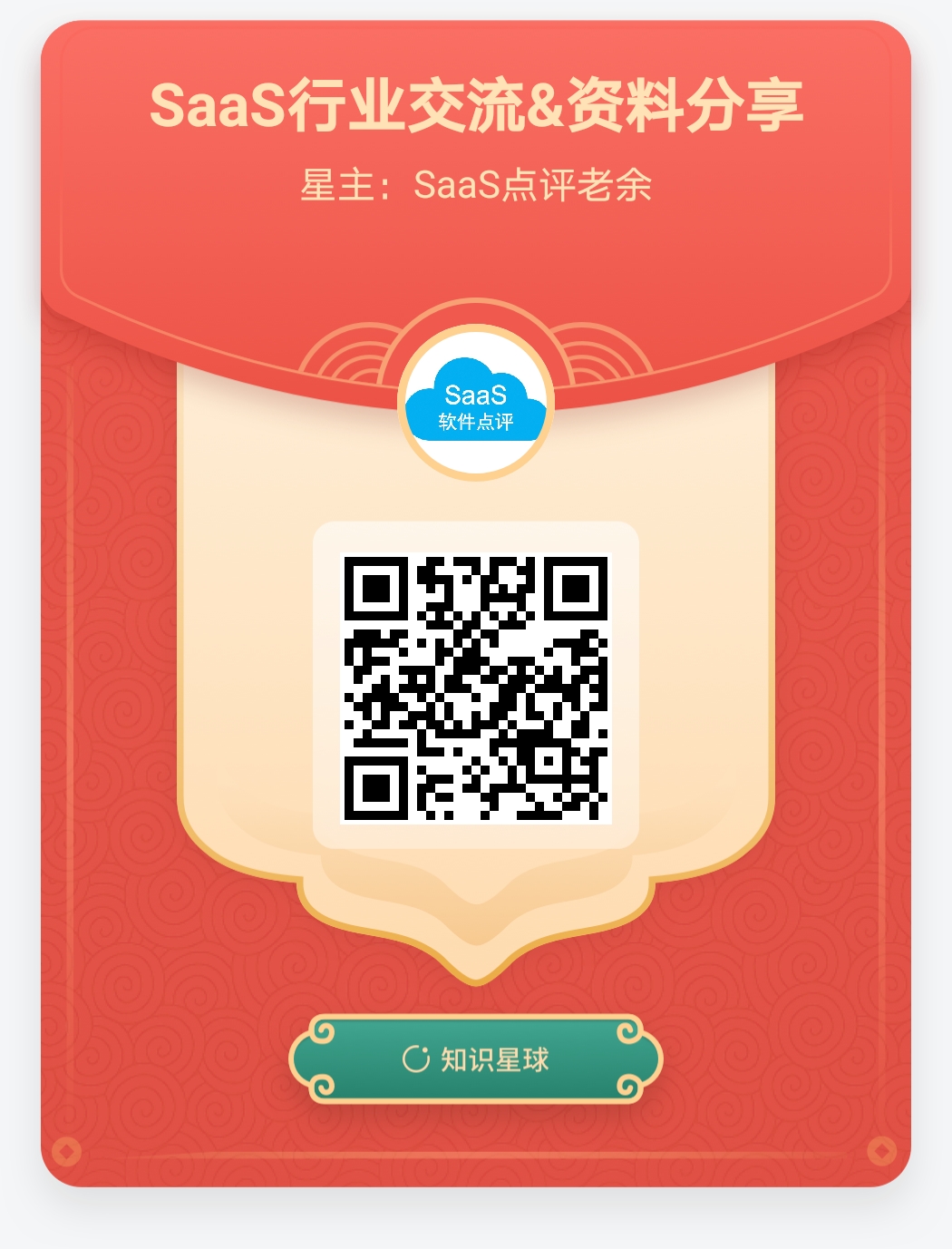
架构图表达的就是事物的结构,大多数领域都可以用具象的方式来呈现,比如下图中的人体器官系统图就显得一目了然。
但是IT行业几乎没有具象表达的可能性。不像人体器官系统的直观视觉表达那么有效。
所以,设计IT系统架构图,第一步就是要完成合理的“抽象”。

1、恰当的颗粒度
抽象最重要的目标就是决定用什么样的颗粒度来列出事物,而不是巨细无遗。这完全取决于架构图的受众和想要表达的系统的规模。
越是非技术受众,越要降低颗粒度,越是大型系统,也要降低颗粒度。
虽然我们可以在一个架构图中表达事物的层次,但是平面空间总是有限,就像人体器官分布图没办法呈现细胞组织一个道理。
IT系统架构图的受众通常包括客户和技术伙伴。两者都想要了解系统的基本原理,不想面对一个黑盒产品,但是非开发者型客户通常不需要了解过多的技术细节,所以适合使用较高抽象水平的表达。
而参与产品生态的开发者、合作伙伴则希望了解更详细的系统信息,拓扑结构,因此需要一个颗粒度更高的表达版本。这一版本通常出现在产品技术白皮书中。
举个操作系统的例子。
如果要用一个架构图呈现Windows的系统架构,对普通用户只需要切入到系统内核、内存管理、文件系统、GUI、设备管理这样的大模块就行。
但对于Windows应用开发者,则需要继续延伸到DLL库、注册表、API等技术细节。对于后者,实践中可能要拆分成若干个子系统的架构解析才行,因为要把所有的技术细节都放到一张图中并不友好。
如果搞错了受众,用过度技术化的细节架构会让一般读者无所适从。

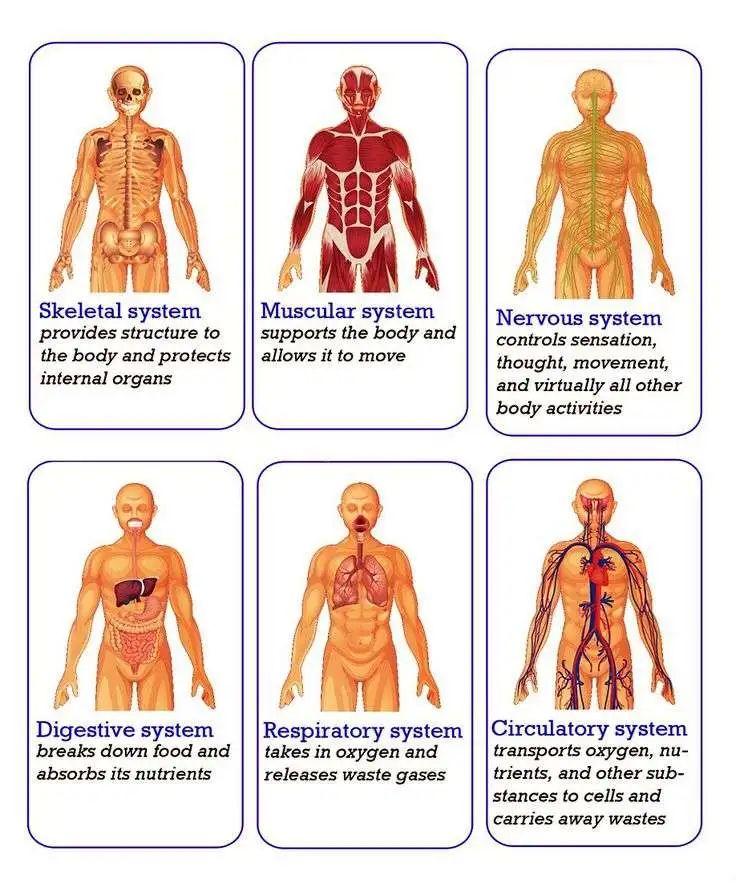
最简单的操作系统架构图,只有四个抽象对象

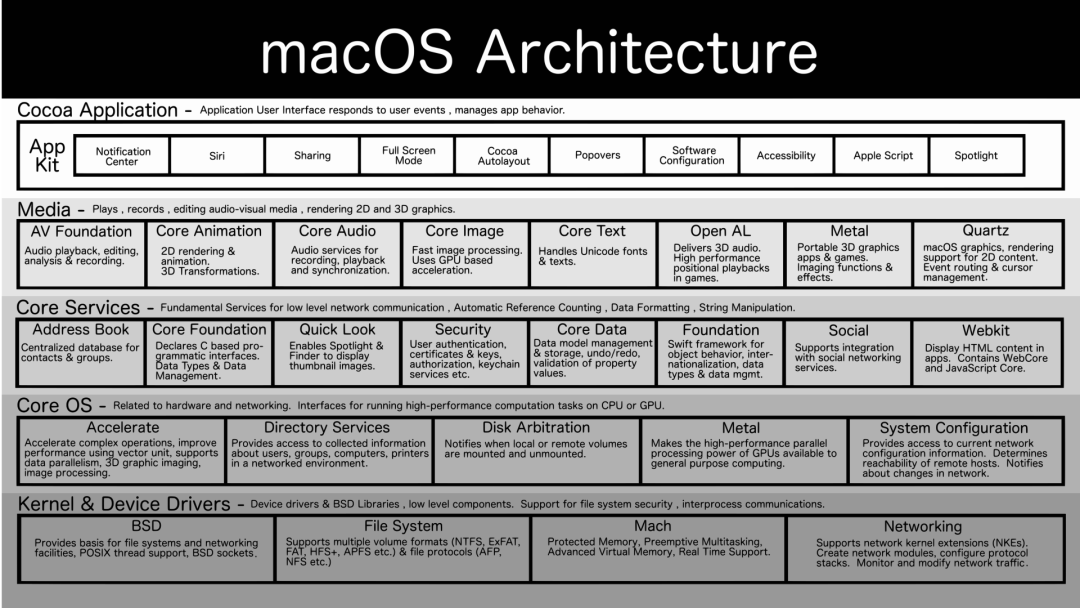
相比较,一个更加详细的macOS操作系统架构图
2、通用和规范的命名
确定了抽象层级,在架构图上就要列出需要表达的事物对象。因为缺乏具象的参照,所有的对象表达唯一途径就是文字标签,最多加上符号图标。
这就要求制作者必须使用规范或约定俗成的事物命名,否则读者将无法理解。
比如,上例中的操作系统架构图,File System绝对不能写成Doc System,因为只有前者是一个规范名称。
很多IT产品设计中会有自己的独特命名组件,甚至这些命名没有任何的语义元素。这些命名在架构图中出现必须要附加实际含义的说明,否则没有读者会知道“海豚系统“是什么意思。
当然IT行业中也会出现强势垄断产品,以自己的独特命名确定行业标准,以至于你不知道都不好意思,这种情况当然另当别论。
当使用图标和符号来表达事物对象时,要注意选择规范和识别性强的图形。在一些非常专业的领域,比如电子电气架构图,甚至有对各种组件规范的标准定义。
即使有含义准确的符号图标,依然建议制作时附加上文本标签,可以让架构图的读者更明晰地理解。相反,没有图形,只有文字的架构图是完全可以接受的。

得益于该行业突出的模块化程度,电子电路也有抽象表达的架构图,但它有严谨的绘制规范。
3、明确抽象对象之间的关系
在进入正式的绘制之前,我们还要确定抽象对象之间的关系。这将决定我们用什么视觉形式来准确地表达架构。
在抽象系统架构中,各种对象之间的关系只有三种:包含、并列和联结。比如操作系统包含用户模式和内核模式,用户模式和内核模式是并列的,客户端和服务器是通过TCP/IP协议连接(联结)的。
无论系统多么庞大和复杂,对象和对象之间的关系就这么几种。而且,在平面空间中,无论怎么演绎,也只能有效地表达这些有限的关系类型。
你只需要稍稍瞥一眼下图,就知道各个方块所代表的组件彼此之间的关系了。看罢这个参考,我们就可以开始动手绘制了。

02
确定架构图形态
1、三种基本形态
鉴于抽象对象之间有限的关系种类,架构图无非有三种形态:
分叉模式(Branching Model),表达事物的分支
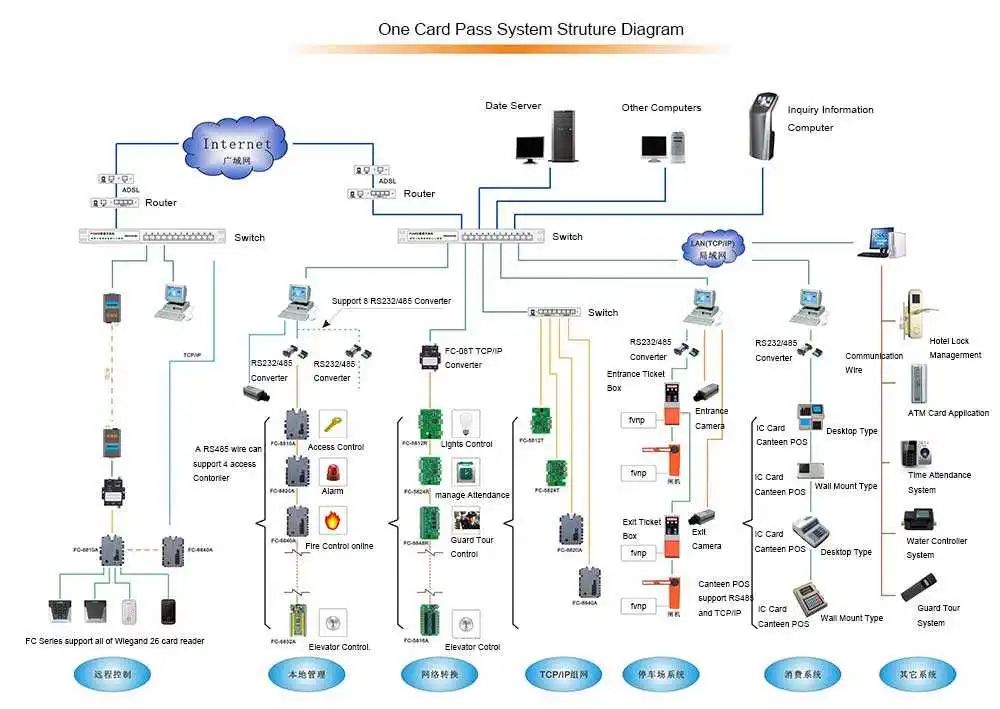
网络模式(Network Model),表达事物的联结
通过空间组合,组合以上两种模式
所以,不必担心要表达的系统有多么复杂。只要认知到系统对象之间的内在关系性质,就不难选择一个基本形态来表达。
如果空间允许,也完全可以综合运用分叉和网络一体化表达更完整的系统。

分叉模式

网络模式
2、确定边界
架构图既然表达的是一个系统,那么这个系统必然有一个明确的边界。
计算机网络的边界是与上一级网络的连接网关,一个SaaS软件的边界是主体应用、其依赖的开源组件和网络服务。
确定边界后的系统才能盘点内部所包含的组件对象层次和数量。依据第一步所介绍的抽象过程,我们根据受众需要,决定最终在画面上布局那些对象。
一般而言,一个系统架构图不宜超过30-40个对象,超出这个限制则可能要考虑提高抽象层次。
反过来,如果一个架构图只包含寥寥数个对象,那么我们也犯不着劳累追求架构图的高要求,转而用一些简单的框图就能够搞定,这时候,我们应该降低抽象层次,以反映出更具体和详细的架构信息。
超出这个既定边界的对象理论上无需绘制,但有时候我们为了表达与外部系统的连接关系,会用次要色彩在边界线外绘制部分系统边界外的对象。这有点像某个行政区的地图中会把连接其他区域的交通线上标上“通往...”。
3、确定主次
假设一个系统包含10个子系统,如果往下钻取一级,就有可能要表达上百个对象。
这时候如果轻重不分,则可能让最终的产出过于繁复。我们可以依据策略的需要进行选择,只分支展开系统的一部分,而让其他部分粗略表达。
不必要的细节展现过多,反而让读者无法识别出重点。因为每一张架构图都有明确的沟通目标和上下文,这样主次有别的表达不仅是合理的,而且很多时候是必要的。
4、确定空间位置
空间位置是架构图设计的关键。我们要按照易于理解的逻辑关系,把抽象对象放到平面上的合理位置。读者的视觉焦点就可以被空间关系有效引导,从而更直观地理解系统结构和原理。
在确定空间位置时,根据不同的架构图基本形态,有几个重要准则:
(1)分叉模式下,要注意均衡利用空间,避免画面一部分过度稀疏,一部分过度稠密。为了实现这一点,需要借助矩形框、连接分叉线的帮助。如果遇到了实在窘迫的空间限制,也可以利用Call-out的局部放大设计来利用独立的空间详解一个特定模块。
(2)分叉模式下,依然要关注逻辑次序。在树状分叉下,虽然每个分支的地位都是均等的,但是并不意味着可以随便决定次序。设计者依然可以根据同级别对象的主次关系、先后关系来决定排序。
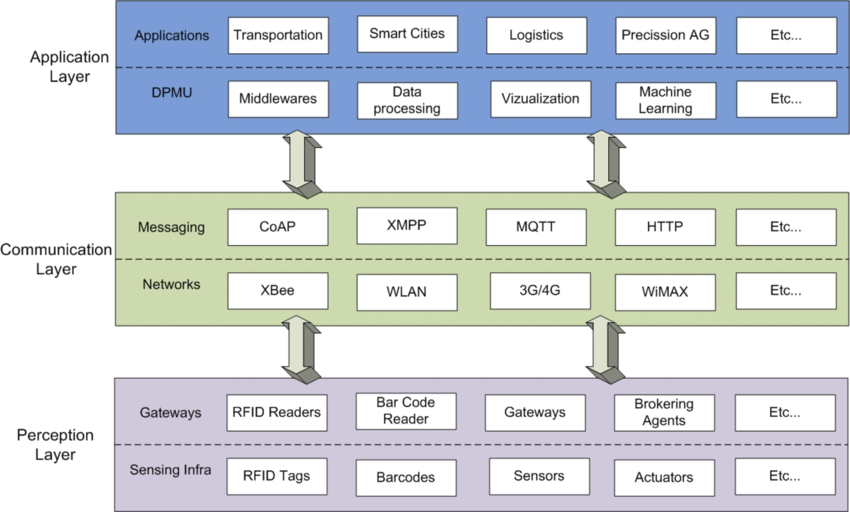
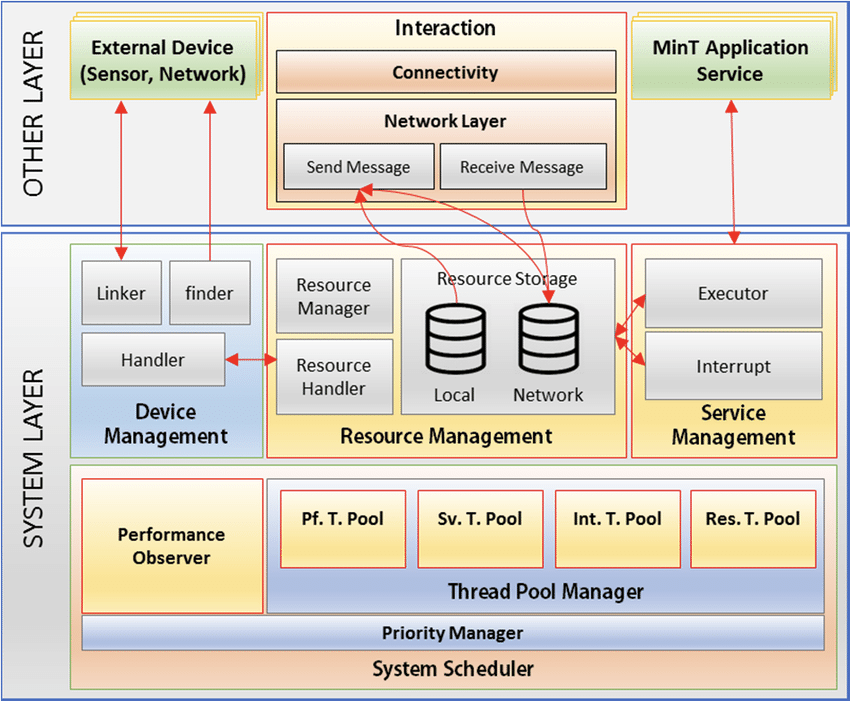
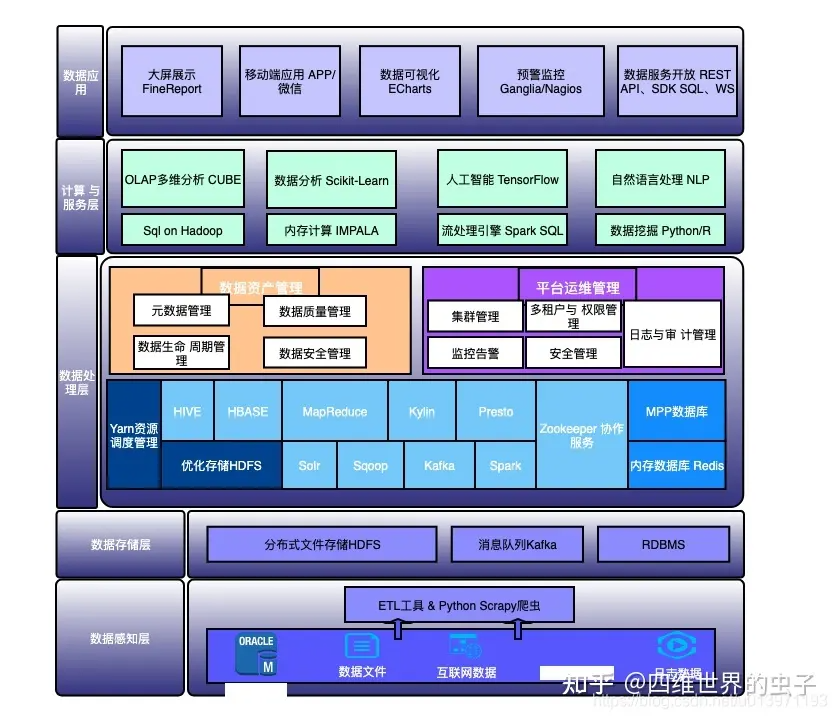
(3)网络模式下,根据被联结组件的性质决定南北向。在IT架构设计中,一般把底层的基础技术组件定义为北向(North Bound),放在架构图的下方,把高层级的应用组件定义为南向(South Bound),放在架构图的上方。把中间的各个技术组件依照高低位性质依序排列联结。这就是我们经常看到的分层技术架构图。

典型的分层技术架构图
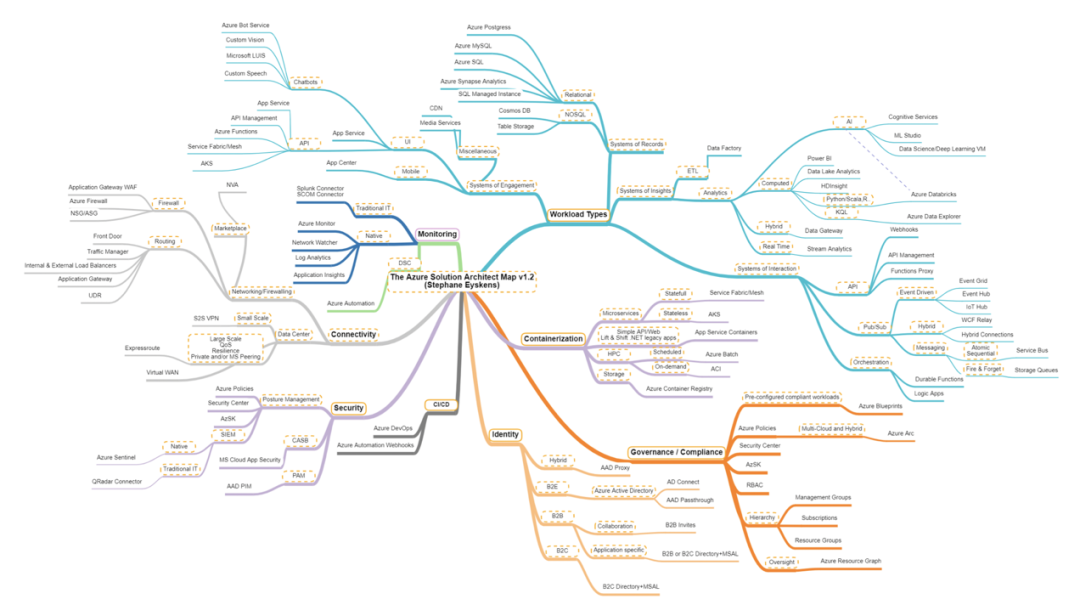
当然,南北向也不是绝对的上下结构。只要条理清晰,左右结构也同样可以表达这些递进的层次。例如下图:

(4)网络模式下,可以将具备联结关系的对象放在彼此邻近的位置上,以方便创建清晰的连接线。
比如下图,在同一级别的层次上,可能存在彼此需要联结的组件。这时候,是放在左边,中间,还是右边就有一定的讲究了,否则就无法绘制出简洁的连线。

03
视觉设计
最后一部分,我提供一些有用的视觉设计技巧,它可以帮助你绘制出更美观的架构图。
1、制定统一的设计范式
在抽象架构图中,会充满组件框和连接线。无论使用何种绘图工具,先要定义出标准的图形样式、色彩、文本标签的字体、字号、连接线样式等。
在真个架构图中,应该依据这些定义好的基本样式来重复对象,而不是想到哪里,画到哪里。
很多架构图看起来充满了完全不同的组件样式,看起来凌乱不堪,就是因为缺乏了这个范式的约束。像下面这张架构图,制作者显然是随意在应用色彩和特效填充。

架构图上的同性质组件只能使用单一的图形样式,字体、字号和粗细都要统一,影响观感一致性的还包括字距、文本框边距(margin)、文本框间距(padding)、文本对齐模式等细节。
这些样式属性,稍微有一些不一样,放到一张架构图中就会一眼看出来,非常不舒服。
原则上,我们应该最少的样式差异,不要使用过多数量的色彩,不要为了区别事物,把什么属性都重新定义一边。
两类事物之间,靠色彩能区别,靠标签字号也能区别,甚至仅仅靠色彩明度就能区别,不需要同时变化两个属性。
2、使用图形符号辅助表达
利用计算机领域约定俗成的符号、专有图标或三维图形来增强架构图设计,可以让读者更轻松地阅读架构图。而且,精致的画面可以给读者传递系统的精密度和高质量感受。

用具象物缩略图来表达系统组件

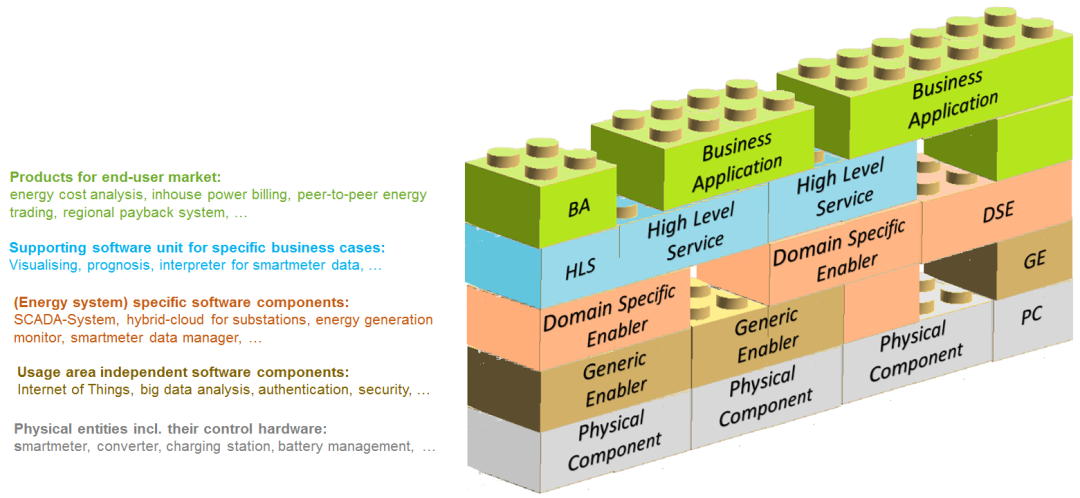
用三维图形来表达组件层次
3、使用附注、旁注来平衡空间
在技术性较强的架构图中,有时候我们必须向读者提供一些重要的技术细节,但是架构图的空间可能不允许我们这么做。
此时,可以使用编号附注或者Call-out连线的旁注来实现。
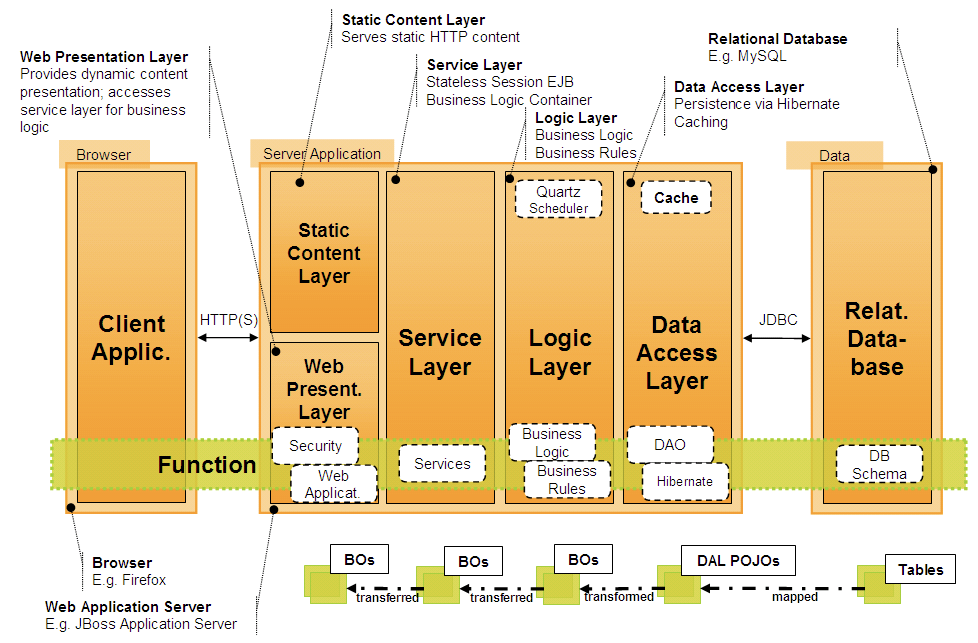
使用附注来说明系统组件,一般在有具象特征的架构图中使用。
加入我们
推荐阅读
本篇文章来源于微信公众号: 编辑
相关文章
- Databricks对MosaicML的战略性收购,AI模型的训练和部署能力如何提升?
- SaaStr Annual 归来:AI 冲击下 SaaS有哪些效率上得变化?
- 成长最快的SaaS公司Deel,估值120亿美元的巨头公司
- 美洽AI怎么帮助企业实现国际业务增长?
- SaaS付费解决方案如何解决VC的痛点?
- 百世集团拓展印尼市场:跨境与SaaS服务并举,加速国际化战略发展
- 中国SaaS行业迎来新发展阶段:微盟专注核心业务提升效率,大客户战略成收入增长新动力
- 美登科技获开源证券增持评级:电商SaaS业务稳步增长,AI技术与客服外包服务共绘增长新篇章
- 玄武云2024年中报:SaaS收入迅猛上升,净亏损锐减近70%
- AI 领域的投资热度不减反增的原因是什么